Statyczna strona w Next.js — konfiguracja projektu
- 2020-11-06

React jest jedną z najpopularniejszych bibliotek JavaScript, służących do budowania interfejsów użytkownika. Next.js to framework oparty o React, pozwalający łatwo i szybko budować dowolne projekty, znany między innymi z SSR (Server Side Rendering).
Czy taki zestaw nadaje się do zbudowania prostej, statycznej strony internetowej, którą będziemy mogli umieścić na jednym z wielu darmowych hostingów? Dodajmy do tego jeszcze TypeScript i przekonajmy się, co z tego powstanie!
W tym artykule przejdziemy przez kolejne kroki potrzebne do zbudowania takiej strony, od konfiguracji Next.js, do automatyzacji budowania i jej publikacji.
Finalny kod źródłowy można zobaczyć na naszym GitHub: https://github.com/fringers/nextjs-demo.
Warto tam zajrzeć, jeśli napotkasz jakieś problemy. Ponieważ chcę przekazać dużo wiedzy, będzie to nie jeden, a seria artykułów. Kod na GitHub będzie podsumowaniem całej serii, więc może on wybiegać poza zakres opisany poniżej.
Utworzenie nowego projektu w Next.js
Zaczniemy od utworzenia nowego projektu. Żeby to zrobić, musisz mieć zainstalowany Node.js. Możesz go pobrać ze strony https://nodejs.org/.
Jeśli masz już Node.js, otwórz terminal i przejdź do katalogu, w którym chcesz zapisać nowy projekt. Następnie uruchom komendę:
npx create-next-app fringers-nextjs-demo --use-npmParametr fringers-nextjs-demo to nazwa projektu, więc możesz zmienić ją na dowolną inną.
Jeśli wszystko wykona się poprawnie, powinieneś zobaczyć nowy katalog o nazwie fringers-nextjs-demo (lub inny, jeśli zmieniłeś nazwę projektu). Przejdź do niego:
cd fringers-nextjs-demoPozostaje nam już tylko uruchomienie aplikacji. Wpisz w terminalu:
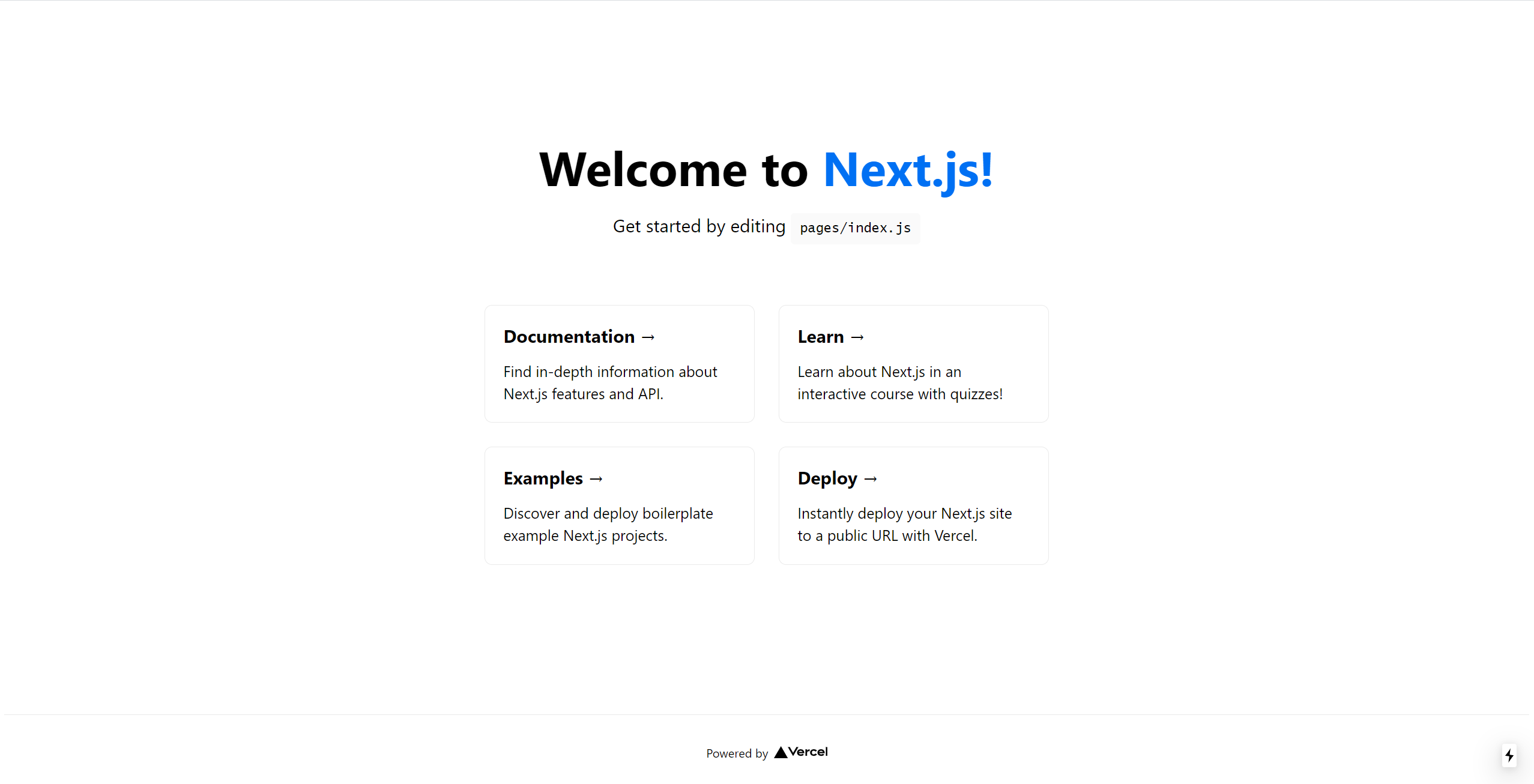
npm run devTwoja aplikacja Next.js powinna być dostępna pod adresem http://localhost:3000/. Po przejściu pod ten adres powinieneś zobaczyć domyślny ekran:

Ekran może oczywiście różnić się, w zależności od używanej wersji Next.js. W momencie pisania tego artykułu aktualną wersją jest 10.0.0 i takiej właśnie używam.
Struktura
Utworzony przez nas projekt powinien mieć następującą strukturę plików:
pages/- katalog zawierający główne pliki aplikacji, poszczególne podstrony oraz definicje APIpublic/- zawierający wszystkie publiczne pliki, głównie obrazkistyles/- katalog ze stylamicsspackage.json/package-lock.json/README.md- standardowe pliki projektu
Przejdźmy do pliku pages/index.js, który odpowiada za treść strony głównej i spróbujmy zmienić jego treść. Jeśli aplikacja jest włączona (npm run dev) i masz otwartą w przeglądarce stronę http://localhost:3000/, wszystkie zmiany w kodzie powinny pojawiać się natychmiast po zapisaniu pliku, ponieważ Next.js używa hot-reloading, czyli automatycznie wykrywa i nanosi na stronę wszelkie zmiany.
Jeśli odnajdziesz w pliku pages/index.js fragment:
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
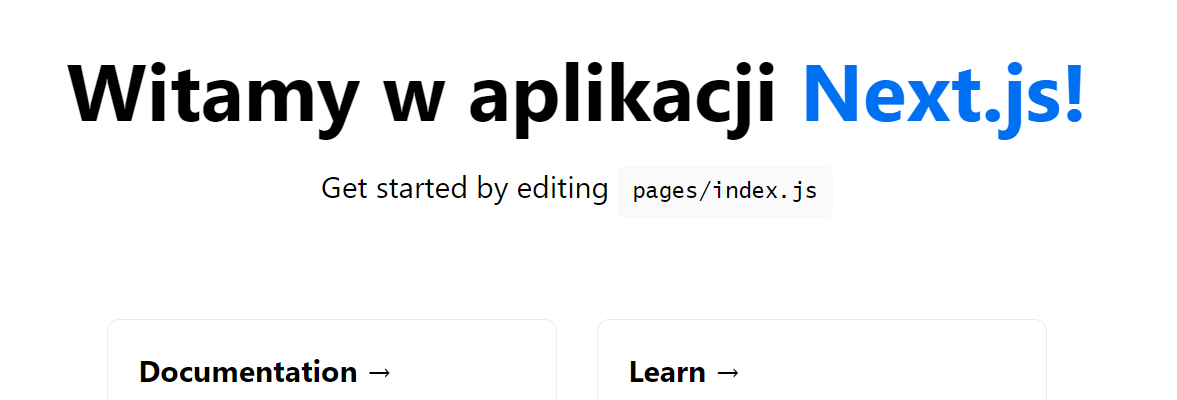
</h1>i zmienisz go na:
<h1 className={styles.title}>
Witamy w aplikacji <a href="https://nextjs.org">Next.js!</a>
</h1>powinieneś zobaczyć w oknie przeglądarki:

Przed przejściem do kolejnej części warto trochę poeksperymentować, zmienić inne fragmenty kodu i sprawdzić, jaki ma to wpływ na wyświetlaną stronę.
Sprzątanie
Zanim przejdziemy do dalszej konfiguracji, w której dodamy obsługę TypeScript w projekcie, zróbmy porządek w plikach. Usuniemy kod, który na pewno nie będzie nam już potrzebny, żeby nie przepisywać go niepotrzebnie na nowy język.
Na początek usuń cały katalog /pages/api/, który w domyślnym projekcie Next.js zawiera jeden plik hello.js. W folderze /api/ można definiować endpoint-y API, do których możemy później odwoływać się z naszej aplikacji. Kod ten jest dostępny jedynie po stronie serwera, nie znajdziemy go w paczce zwracanej do przeglądarki użytkownika, dzięki czemu możemy go używać na przykład do łączenia się do bazy danych. Ponieważ jednak chcemy zbudować statyczną stronę, nieposiadającą logiki po stronie serwera, nie potrzebujemy katalogu /api/.
Jeśli chciałbyś dowiedzieć się więcej na temat API w Next.js, możesz znaleźć przydatne informacje w oficjalnej dokumentacji https://nextjs.org/docs/api-routes/introduction.
Następnie warto posprzątać zawartość index.js. Nasza docelowa strona będzie wyglądała inaczej, więc usuńmy niepotrzebny kod. Możesz uprościć go do następującej postaci:
import Head from 'next/head'
export default function Home() {
return (
<div>
<Head>
<title>Fringers Next.js Demo</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<h1>Witamy na nasze stronie!</h1>
</div>
)
}Komponent <Head> jest częścią Next.js. Umieszczone w nim wartości znajdą się w sekcji <head> naszej strony, więc tak jak w przykładzie, możesz modyfikować w nim tytuł strony, favicon, oraz inne elementy.
Na koniec przejdźmy do katalogu /styles/. Ponieważ usunąłeś z index.js odwołanie do Home.module.css, ten plik nie jest już potrzebny i możesz go usunąć.
To na razie całość naszego sprzątania. Plików _app.js oraz globa.css nie zmieniajmy. Zanim przejdziemy dalej, upewnij się, że nadal jesteś w stanie uruchomić stronę (npm run dev) i w konsoli nie widać błędów.
Konfiguracja TypeScript
TypeScript jest aktualnie bardzo popularnym językiem, stosowanym w wielu projektach, dlatego chcę pokazać, jak używać go z Next.js. Nie jest on konieczny do ukończenia naszej statycznej strony, ale myślę, że warto się z nim zapoznać.
Zacznij od utworzenia pustego pliku tsconfig.json w katalogu projektu. Następnie zainstaluj wymagane paczki, uruchamiając w konsoli:
npm install --save-dev typescript @types/react @types/nodePo zakończonej instalacji uruchom ponownie aplikację (npm run dev). Jeśli wykonałeś wszystko poprawnie, powinny wydarzyć się dwie rzeczy:
- Plik
tsconfig.jsonpowinien automatycznie zapełnić się domyślną konfiguracją. - Powinien utworzyć się nowy plik
next-env.d.ts.
Nie musisz robić nic więcej! Twój projekt jest już gotowy i możesz używać w nim TypeScript.
Na koniec spróbujmy zamienić nasze pliki _app.js oraz index.js na pliki *.tsx czyli takie, w których TypeScript będzie poprawnie interpretowany przy budowaniu. Ponieważ nasz kod jest bardzo prosty, wystarczy zamienić rozszerzenia, aby otrzymać pliki _app.tsx oraz index.tsx. Inne zmiany nie są konieczne.
Uwaga: jeśli miałeś cały czas włączoną aplikację, Next.js może nie poradzić sobie z wykryciem zmiany w rozszerzeniach plików i może być konieczne jej ponowne uruchomienie.
Podsumowanie
Twój kod jest już gotowy do dalszej pracy. Możesz spróbować wprowadzić kolejne zmiany na stronie głównej (index.tsx), modyfikować konfigurację TypeScript (tsconfig.json) lub dodać nowe komponenty React, których użyjesz na stronie.
Uwaga: jeśli zdecydujesz się dodać nowe komponenty, powinieneś utworzyć je w osobnym katalogu, np. /components, poza katalogiem /pages. Ten katalog jest zarezerwowany dla podstron aplikacji i nie mogą znajdować się w nim inne komponenty!
Na naszym blogu pojawią się niedługo kolejne artykuły, w których będziemy dalej rozwijać aplikację. Dowiesz się z nich między innymi, w jaki sposób dodawać kolejne podstrony, jak dodać nawigację między nimi oraz jak i gdzie możesz opublikować projekt, aby każdy mógł zobaczyć Twoją stronę.
Jeśli masz jakieś pytania, sugestie, lub po prostu chciałbyś z nami porozmawiać, przejdź do pozycji „Kontakt” w menu, gdzie znajdziesz wszystkie potrzebne informacje.
Aktualizacja 10-11-2020
Na blogu możesz już przeczytać kolejną cześć z tej serii:
Linki
Na koniec kilka przydatnych linków:
- https://github.com/fringers/nextjs-demo - pełen kod źródłowy na naszym GitHub
- https://nextjs.org/ - oficjalna strona Next.js
- https://reactjs.org/ - oficjalna strona React
- https://www.typescriptlang.org/ - oficjalna strona języka TypeScript
- https://nodejs.org/ - oficjalna strona Node.js