Vue deprecate
- 2020-11-03

Nie, nie uważamy Vue.js za przestarzałe (deprecated), a wręcz przeciwnie, lubimy i często używamy Vue.js. Jednym z projektów open-source naszego autorstwa jest paczka vue-deprecate, która jest wtyczką do Vue.js pozwalającą na oznaczanie komponentów, jako przestarzałe.
Projekt można znaleźć na naszym GitHub https://github.com/fringers/vue-deprecate oraz w rejestrze NPM https://www.npmjs.com/package/vue-deprecate.
Cele projektu
Duże projekty to niezliczona ilość plików z kodem i ogrom komponentów tworzonych na przestrzeni długiego czasu przez wielu programistów. Często spotkać można w nich takie komponenty, które choć nie powinny być już używane, to z wielu różnych powodów nie mogą zostać łatwo usunięte. Mogą być one nadal wykorzystywane w wielu miejscach w kodzie, czasem w niejawny, utrudniający użycie sposób. Mogą również być częścią innych komponentów, których usunięcie już zaplanowaliśmy, jednak do wyznaczonego czasu muszą spełniać jeszcze swoją funkcję.
Niezależnie od dokładnego powodu, jeśli nie chcemy lub nie możemy usunąć wybranego komponentu w danym momencie, warto oznaczyć taki komponent jako deprecated i zyskać pewność, że nie będzie on dalej powielany. Jest to jasny sygnał dla innych programistów, że tego kawałka kodu nie chcemy już używać i należy poszukać alternatywy.
Podobna sytuacja może dotyczyć nie tylko komponentów, ale również parametrów, metod, zmiennych i wielu innych elementów w kodzie. W dalszej części artykułu posłużę się jednak przykładem komponentu, który wydaje mi się najbardziej obrazowy.
Celem naszego projektu vue-deprecate jest zatem pomoc w oznaczaniu fragmentów kodu w Vue jako przestarzałe, jak również informowanie o miejscach użycia takiego kodu.
Zastosowanie
Wyobraźmy sobie, że przeglądamy bardzo złożony projekt napisany we Vue.js i trafiamy na komponent, który według nas nie powinien już być używany. Załóżmy, że komponent wygląda tak:
{
name: 'SomeOldComponent',
data: function () {
return {
count: 0
}
},
template: '<div>this is a component with count value: {{ count }}</div>'
}Chcąc oznaczyć go jako przestarzały, możemy dopisać w nim następującą linię:
deprecated: 'SomeOldComponent is deprecated. Use AwesomeNewComponent instead.',Co zyskamy? Po pierwsze, jeśli inni programiści (lub my sami w przyszłości) będziemy czytać kod tego komponentu, zobaczymy informację, że jest on przestarzały i będziemy wiedzieć, że nie należy go już używać. Po drugie, jeśli nasz projekt ma poprawnie skonfigurowaną wtyczkę vue-deprecate, uruchomienie kodu używającego tego komponentu spowoduje wypisanie w konsoli ostrzeżenia, że nie powinniśmy go już używać. Komunikat w konsoli będzie miał następującą treść:
[DEPRECATED] SomeOldComponent is deprecated. Use AwesomeNewComponent instead.
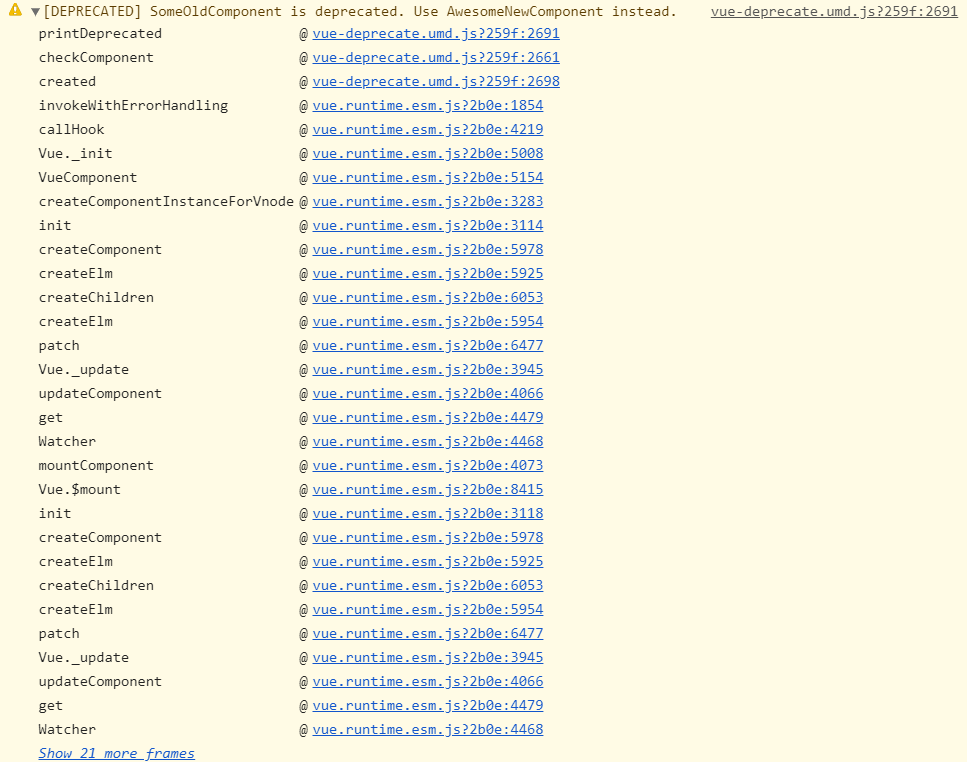
Czyli dokładnie taką, jaką wpisaliśmy w komponencie. Poniżej również podgląd z konsoli:

Informacja w konsoli, oprócz ostrzeżenia przed użyciem przestarzałego komponentu, może nam również pomóc zidentyfikować w ilu oraz jakich innych miejscach w kodzie taki komponent jest używany, dzięki czemu jego usunięcie może być dla nas łatwiejsze.
Oczywiście nie chcemy pokazywać takich komunikatów na produkcji, a założenie, że użytkownicy nie zaglądają do konsoli, nie jest najlepsze. Jednak jeśli używamy vue-deprecate tym również nie musimy się przejmować. Nasza wtyczka dba o to, żeby ostrzeżenia wyświetlały się jedynie na środowisku developerskim, a w trakcie budowania wersji produkcyjnej usuwa je z kodu. To zachowanie jest też w pełni konfigurowalne, więc jeśli widzimy jednak potrzebę prezentowania ostrzeżenia w wersji produkcyjnej, mamy też taką możliwość.
Konfiguracja vue-deprecate
Aby skonfigurować vue-deprecate w projekcie używającym Vue.js, wystarczą dwa proste kroki.
- Instalujemy najnowszą wersję
vue-deprecatenpm install vue-deprecate - Importujemy
vue-deprecatei używamyVue.use(), podobnie jak robi się z innymi wtyczkami do Vueimport Vue from 'vue'; import VueDeprecate from 'vue-deprecate'; Vue.use(VueDeprecate);
Po wykonaniu tych kroków wtyczka jest już gotowa do użycia.
Przykłady użycia
Podstawowy przykład użycia można znaleźć we wcześniejszej części artykułu. Cały komponent oznaczony, jako przestarzały, z dodatkowym komentarzem wygląda następująco:
{
deprecated: 'SomeOldComponent is deprecated. Use AwesomeNewComponent instead.',
name: 'SomeOldComponent',
data: function () {
return {
count: 0
}
},
template: '<div>this is a component with count value: {{ count }}</div>'
}Jeśli nie chcemy pisać dodatkowego komentarza, możemy skrócić zapis do deprecated: true. W konsoli będzie się wtedy wyświetlało generyczne ostrzeżenie zawierające nazwę komponentu. Przykład takiego ostrzeżenia:
[DEPRECATED] Component SomeOldComponent is deprecated
Jak już wspominałem wcześniej, przestarzałe mogą być nie tylko komponenty, ale także pojedyncze parametry komponentu. W takich przypadkach możemy użyć vue-deprecate w następujący sposób:
{
name: 'ExampleComponent',
props: {
title: String,
header: {
type: String,
deprecated: true, // this property is deprecated
},
},
data: function () {
return {
count: 0
}
},
template: '<div>this is component {{ count }}</div>'
};Spowoduje to wypisanie do konsoli ostrzeżenia w przypadku, gdy do parametru header zostanie przekazana jakaś wartość:
[DEPRECATED] Property header in component ExampleComponent is deprecated
Jeśli inny komponent nie użyje tego parametru, w konsoli nie pojawią się dodatkowe ostrzeżenia, co również będzie sygnałem, że taki parametr może zostać bezpiecznie usunięty.
Property decorator
Nasza wtyczka wspiera również dekoratory takie jak nuxt-property-decorator. Przykład użycia:
import { Vue, Component } from 'nuxt-property-decorator'
@Component({
deprecated: true,
})
export default class ExampleComponent extends Vue {
}Dalsze plany
Jesteśmy przekonani, że aktualna wersja projektu znajdzie już wiele zastosowań, dlatego zdecydowaliśmy się na jej publikację. Równocześnie planujemy oczywiście jej dalszy rozwój. Chcemy między innymi dodać wypisywanie do konsoli pełnej informacji o zagnieżdżeniu komponentu, tak, aby łatwiej było odnaleźć gdzie dokładnie znajduje się przestarzały fragment kodu. Chcemy również ułatwić użycie vue-depreacte z innymi popularnymi bibliotekami oraz być może wprowadzić jakąś integrację z popularnymi edytorami kodu.
Jeśli masz jakieś pomysły lub sugestie odnośnie projektu, napisz o nich na GitHub https://github.com/fringers/vue-deprecate.